articles/Photoshop/photoshopaction-page1
Photoshop Actions - part 1 of 1 2
by Mike McNamee Published 01/01/2003

ACTIONS are an automated way of performing tedious tasks in Photoshop. For a busy professional they can save hours of work, but you have to put in a little bit of effort to learn your trade before you can reap the benefits. Actions work best for repetitive tasks, which do not require intervention by the photographer. Thus cutting out different shapes is not an actionable task but changing all images to CMYK or resizing all images are actionable. In combination with Batching and Droplets, actions will run jobs totally hands free.
In general, books on Photoshop are a bit shy on information about using actions. WOW! For Photoshop 6 comes closest, but even Adobe, Classroom in a Book is a bit light on the subject. Fortunately the manual with Photoshop 7 is quite good and runs to 22 pages. Bearing this in mind we show you how to take a folder full of images at full digital camera resolution and prepare them for web page delivery, sized down and saved out as small jpeg files. We have chosen to grind through it "recipe fashion" so listen carefully 007! You may record and use any other actions in the same basic way.
1. Make two folders on your desktop, one called Source and the other called Destination.
2. Copy the files you wish to resize into the Source folder leaving your originals intact. This is important as you can save over your originals if you make a mistake in the settings! If your files are really important, follow David Simm's advice from last issue and make a backup CD before you start anything. Right Clicking the files or the Folder and changing the properties to Read Only will also add a measure of protection.
3. Now open Photoshop.
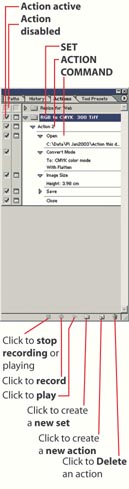
4. Click Window>Actions to bring out the Actions Palette.
5. Click on the Drop Down triangle and click Clear all Actions. This is not vital but it makes things easier to follow at first. You can always reload Actions, you have not deleted them, (click load actions and you will find lots and lots of them, go have a play some time).
6. In the drop down click New Set and name the set "Resize for Web" then click OK.
7. In the drop down click on New Action then Record and note that the red record button lights up at the base of the palette.
8. Open one of the files in the Source folder.
Now we are going to use the Resize feature of Photoshop, which will change the size of any image so that it fits onscreen in a web browser. You can constrain either and both width or height.
9. The recording is still on so click File>Automate>Fit Image. Now choose your resize limits, we chose 800 wide by 600 high to ensure the images will show on older, lower resolution monitors. When you click OK note that the file is resized and jumps smaller on the screen.
You are currently on page 1 Contact Mike McNamee
1st Published 01/01/2003
last update 09/12/2022 14:57:47
More Photoshop Articles
There are 0 days to get ready for The Society of Photographers Convention and Trade Show at The Novotel London West, Hammersmith ...
which starts on Wednesday 15th January 2025